
いまCocoonを使っているけど、デザインをよくしたいな
AFFINGER6が気になるけど、いつ移行しようか迷っている
AFFINGER6に移行する具体的な手順を知りたい
これらの悩みに答えます。
当ブログも迷っていましたが、SEOに強くなりたいと思ったのでCocoonからAFFINGER6へと移行しました。
本記事の前半では、AFFINGER6へ移行するタイミングと成果を、後半では移行する具体的な手順を解説していきます。
最後には特典もあるので、AFFINGER6への移行を迷っている方はじっくり読み込んでくださいね。
目次
CocoonからAFFINGER6移行後の成果
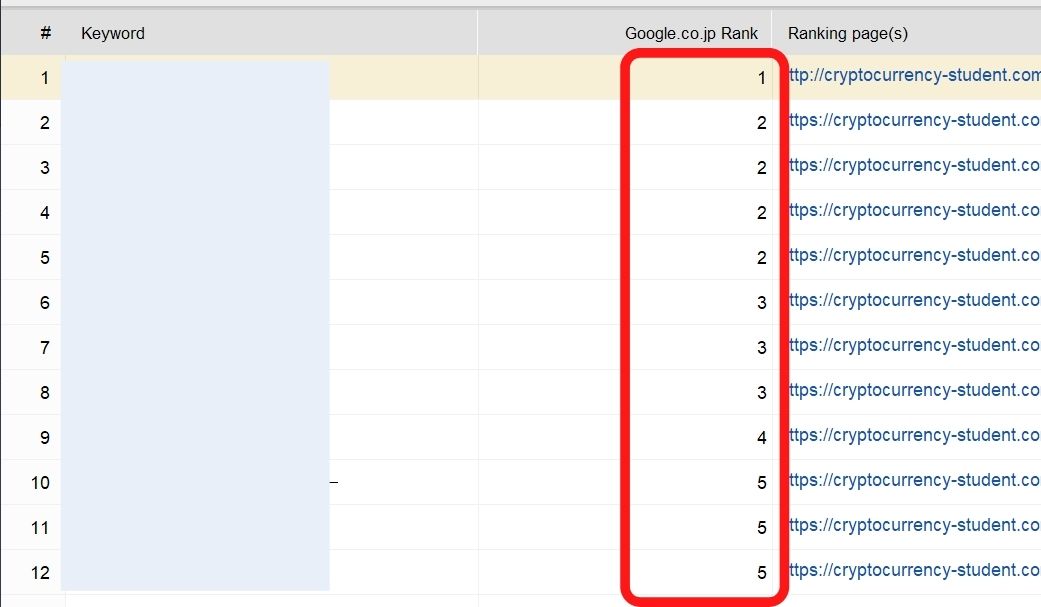
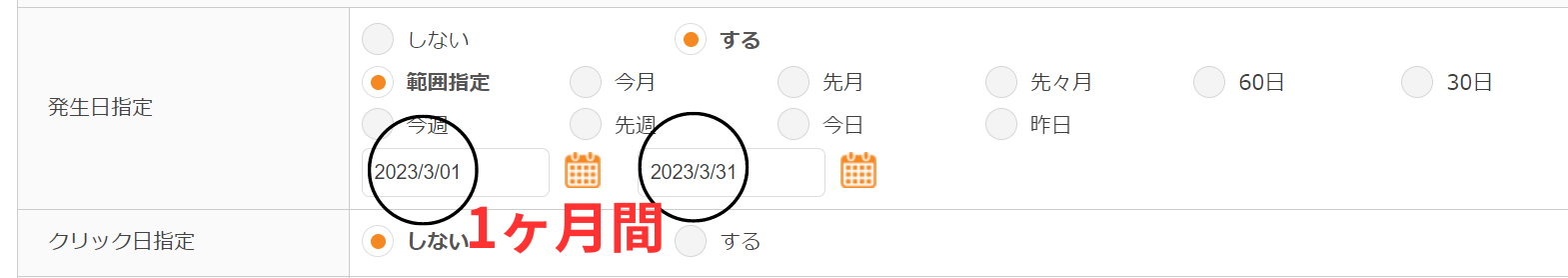
AFFINGER6に移行して1ヵ月が経過し、たくさんの記事が検索上位にあがっていました。

ブログを始めて当時4ヵ月だったぼくでもSEO上位を取れました。
AFFINGER6がSEOに強いというのは本当のようです。
そして一年後にはブログで月17万円ほど稼げるようになりました。
下はそのときの収入の一部。(利用しているASPが多いので1つだけピックアップしました。)


CocoonからAFFINGER6への移行タイミング
結論からいうと、AFFINGER6への移行はなるべく早く行ったほうがいいです。
なぜなら、記事数が増えると移行に時間がかかりすぎるから。
ぼく自身、120記事以上書いたあとにCocoonからAFFINGER6にテーマ変更しました。
そのせいで4日間、一日中記事の修正作業をする必要がありました。
ブログテーマを変更した影響で、直さなければならない記事の修正がほぼ終わりました。 4日間ほぼ一日中作業していました😵 cocoonで使っていた吹き出しが全て画像のようになります。
想像以上に大変な作業でした。
修正のため新しい記事を書く余裕がなくなるので、記事修正の大変さがAFFINGER移行のデメリットです。
しかし、
結果として自分のサイトがカッコよくなり、モチベーションが上がったのでAFFINGER6にはすごく満足しています。
よくある不安1

AFFINGER6の値段が高いから、ブログで稼いでから変えようかな
ぼくも思っていました。
しかし、記事数だけが増えていくだけで一向に稼げません。
移行のタイミングを遅らせれば、もっと記事の修正が大変になるだろうと思い、移行することを決めました。

「今ではもっと早く移行しておけば…」と後悔しています。
AFFINGER6への初期投資をケチっていては、ブログで稼ぐことは難しいです。
よくある不安2

もしブログが続かなかったらどうしよう
せっかく有料テーマに変えたのに継続できなければもったいないですよね。
しかし、有料テーマを検討しているあなたなら大丈夫です。
なぜなら、ブログが継続しない人はそもそも有料テーマを検討すらしません。
ぼくも一度ブログで挫折した経験がありますが、当時は有料テーマなんて考えたことがありませんでした。
AFFINGER6への移行を迷ってる方はブログに本気で取り組んでいる方だと思います。
思い切って変更してしまいましょう。
CocoonからAFFINGER6に移行してよかった点

以下の点がよかったです。
- SEOに強い
- 困ってもググれば解決
- カスタマイズがしやすい
よかったこと1:SEOに強い

AFFINGER6は、稼ぐに特化したテーマであり、アフィリエイトを本気でやりたい方にオススメです。
CocoonでもSEO対策は素晴らしいですが、AFFINGER6ではさらに万全なSEO対策ができます。
おはようございます。 先日cocoonからAFFINGERにしたのですが、記事のインデックス登録があっさり完了されて驚いています。 これだけでもAFFINGERに変えて良かったなと思います。 カスタマイズも大方完了しました。 今日は1記事投稿を目標に頑張ります。 みなさん一緒に頑張りましょう!
「インデックスがされないと困っている方」にもAFFINGERは効果があるようです。
冒頭でもお伝えしましたが、ぼく自身はSEO上位を取ることができました。
よかったこと2:困ってもググれば解決

AFFINGERは購入者特典として、操作マニュアルがもらえます。
マニュアル自体分かりやすいですが、やっぱり困ることは出てきます。
しかし、AFFINGERは利用者が多いテーマなので、たいてい誰かが解決策を書いてくれています。
ブログ運営は困ることも多いですが、利用者が多い点は安心できますね。
よかったこと3:カスタマイズがしやすい
AFFINGERはワンクリックで装飾できます。
たとえば、以下のようなブロックをつくれます。
チェックボックス
注意ボックス
インフォボックス
設定で自由に色を変えることも可能です。
個人的には、リストがオシャレにできることが魅力的でした。
たとえば以下です。
- チェックボックス
- チェックボックス
- チェックボックス
- ナンバリングリスト
- ナンバリングリスト
- ナンバリングリスト
リストもワンクリックで変更できます。
無料テーマのCocoonも十分素晴らしいですが、やはり有料なだけあってAFFINGER6は初心者感を消してくれますね。
CocoonからAFFINGER6への移行手順
具体的な手順は以下の通りです。
- AFFINGER6の購入
- インフォトップの登録
- AFFINGERダウンロード
- WordPressにAFFINGERを追加
- AFFINGER Childの有効化
順に説明します。
ステップ1.AFFINGER6の購入
さっそく購入していきましょう。
いまなら当ブログからの購入者限定で、「ブログ×○○:10分で15,000円稼いだ方法」の非公開記事を無料プレゼントしています。
ぼくはこれでAFFINGER6の購入代金以上稼げたので、かなり有益かと思います。

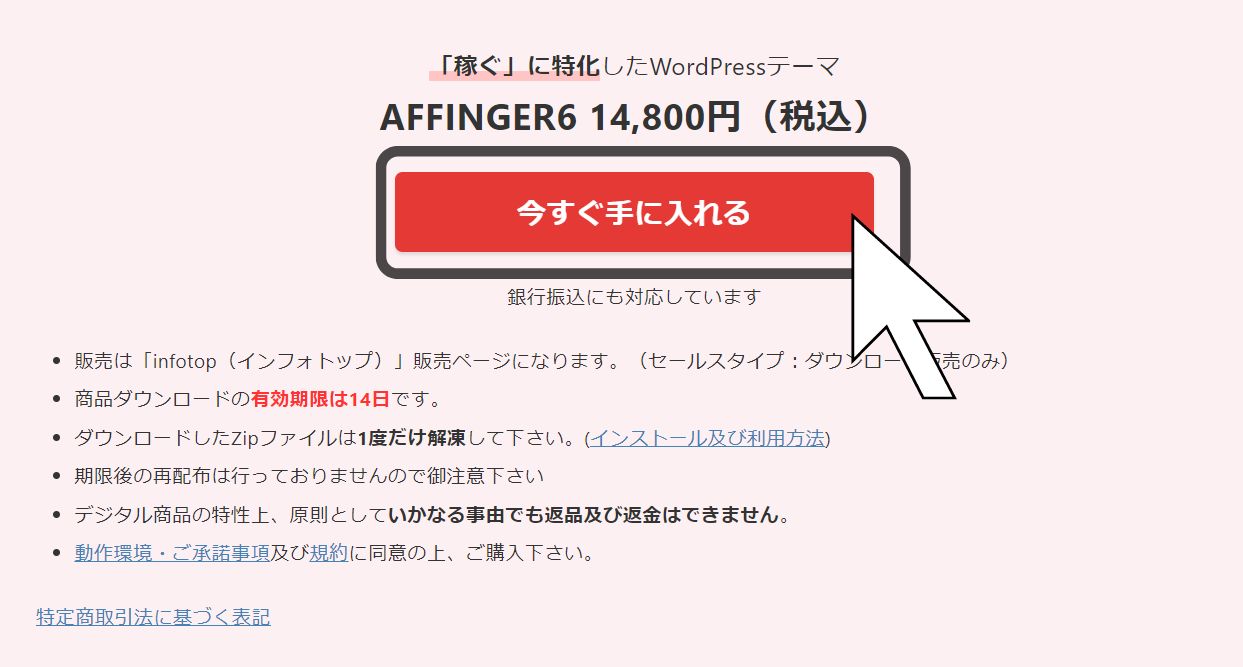
下のボタンから購入ページへ進むと、特典を受け取れますよ。
※あまり教えたくないノウハウなので期間限定とする予定です
\「ブログ×○○:10分で15,000円稼いだ」非公開記事の特典付き/
続いて、AFFINGER6の購入ページ下部から購入ボタンをクリック。

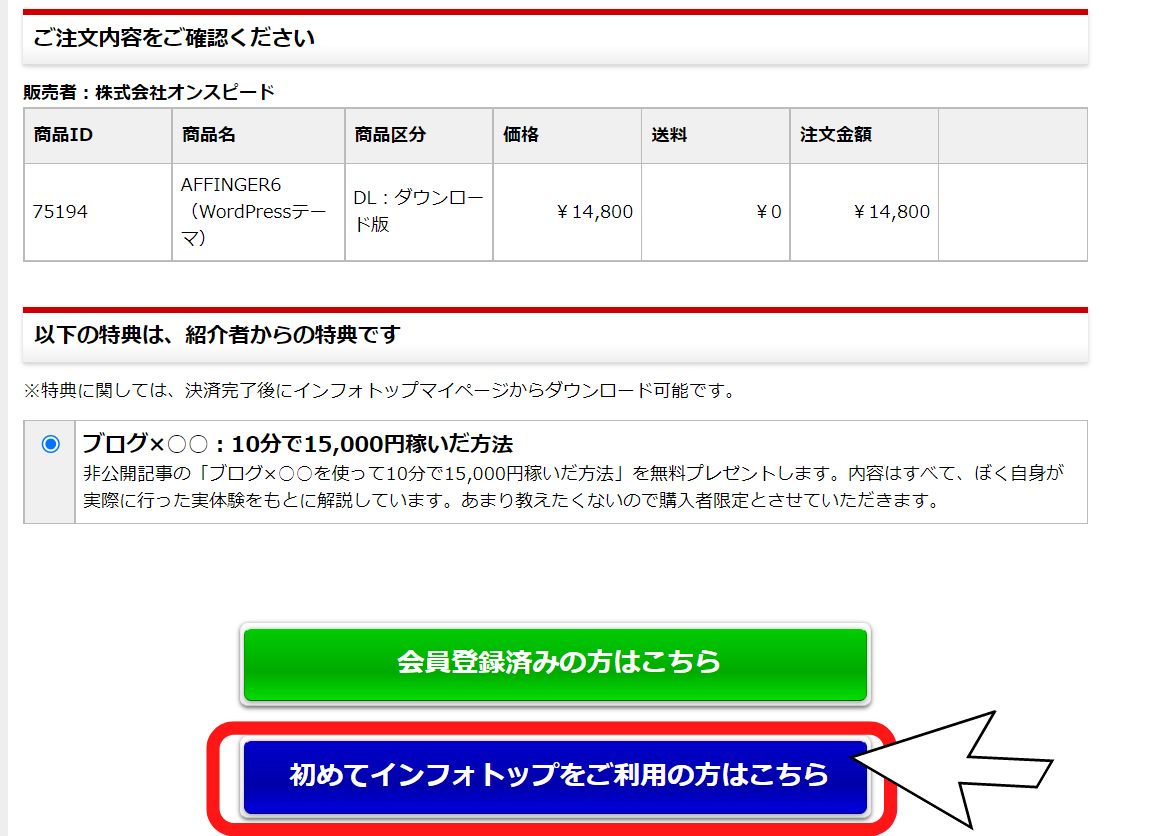
ステップ2.インフォトップの登録
「初めてのインフォトップをご利用の方はこちら」をタップ。
(紹介者からの特典が表示されているかを確認してください。)

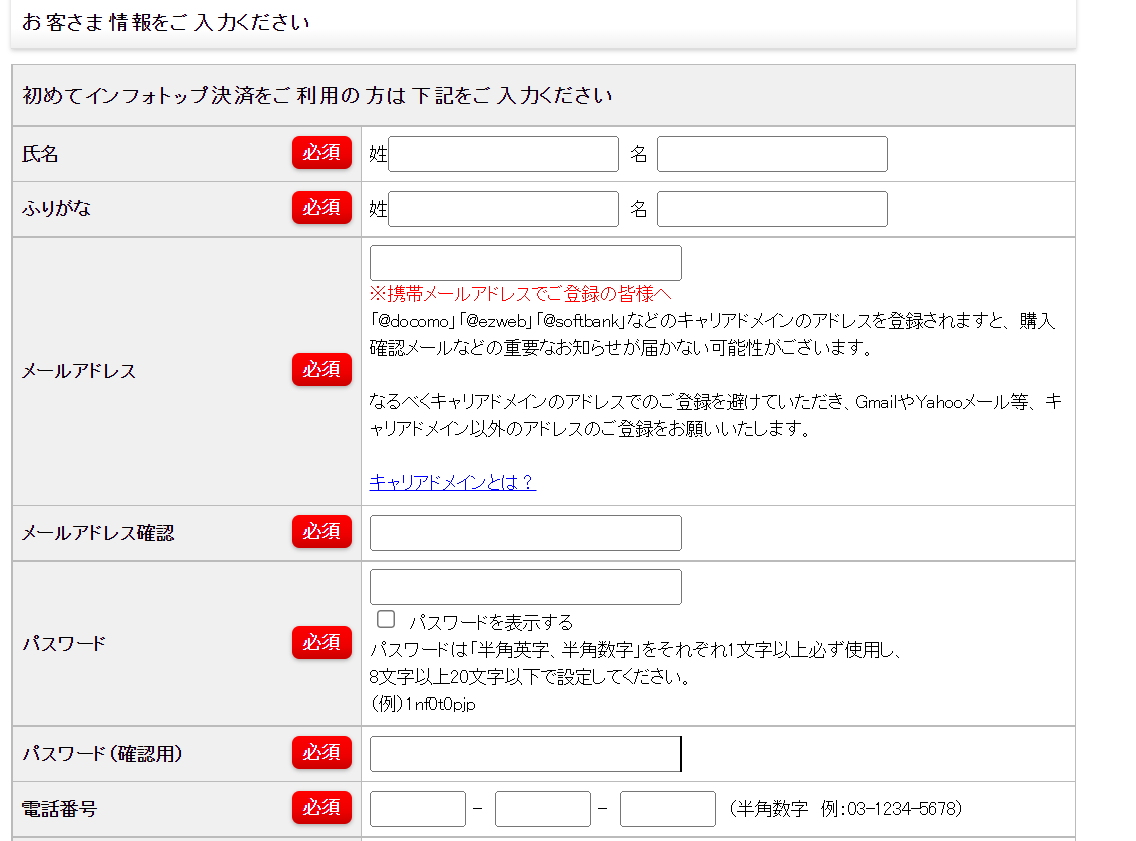
自分の情報を入力
以下に入力していきます。

お支払い方法選択
クレジットカードか銀行振り込みで支払えます。

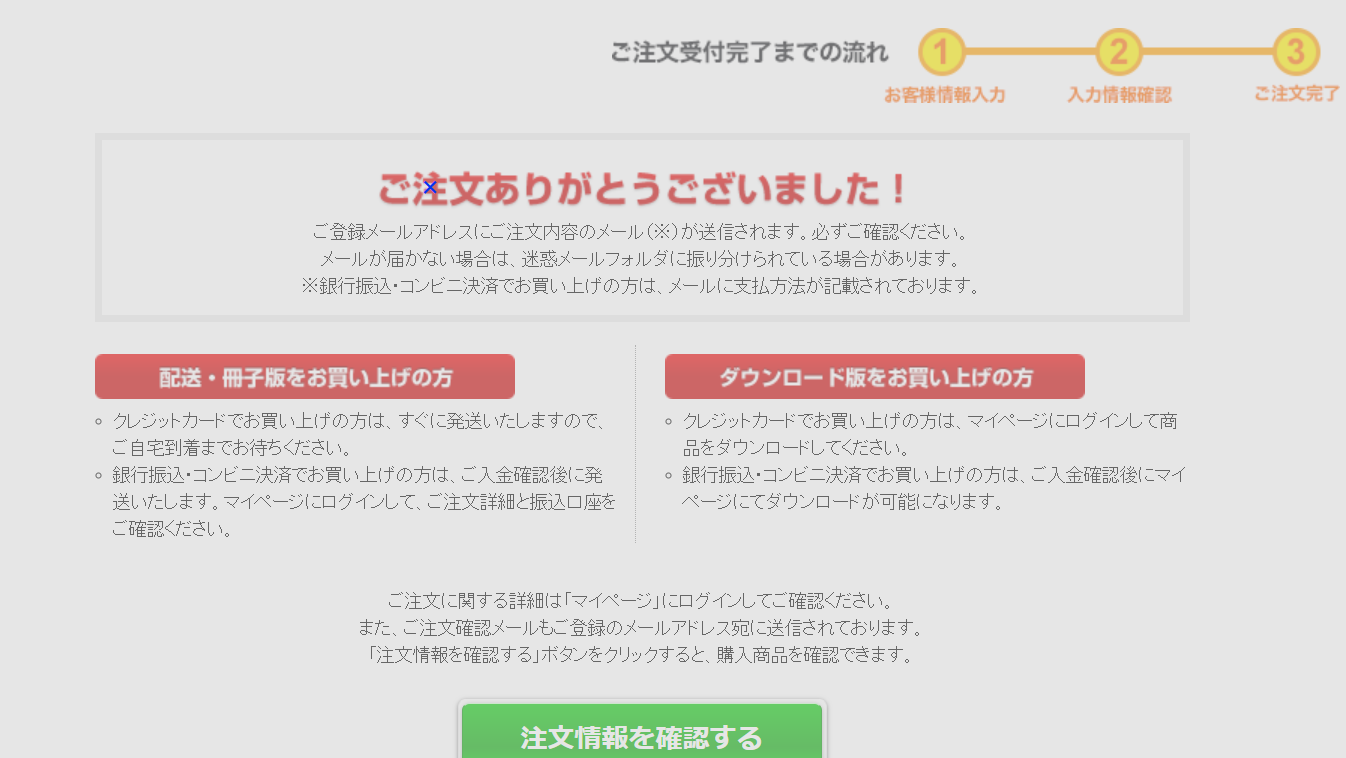
購入完了です。

ステップ2.AFFINGERダウンロード
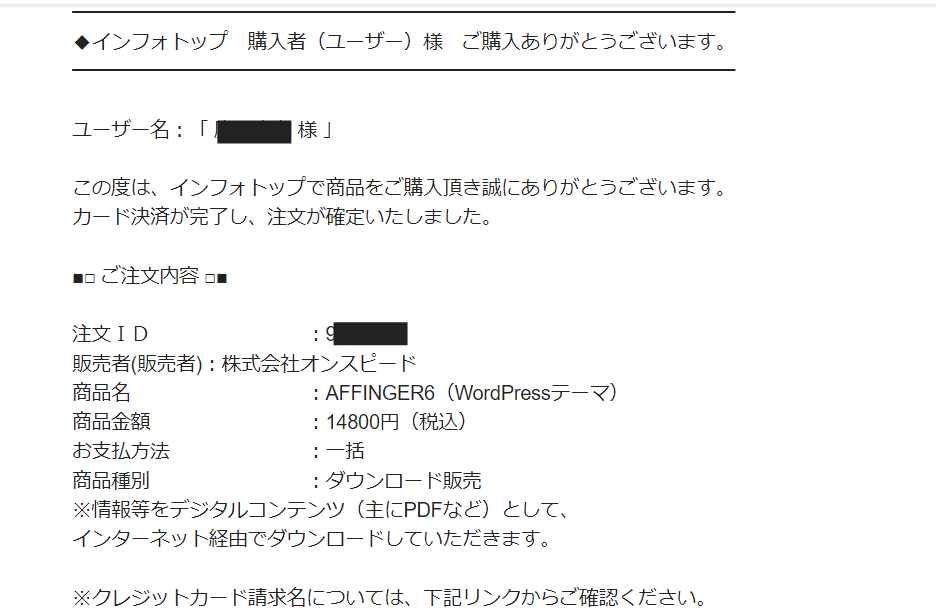
続いて、以下のようなメールが届きます。

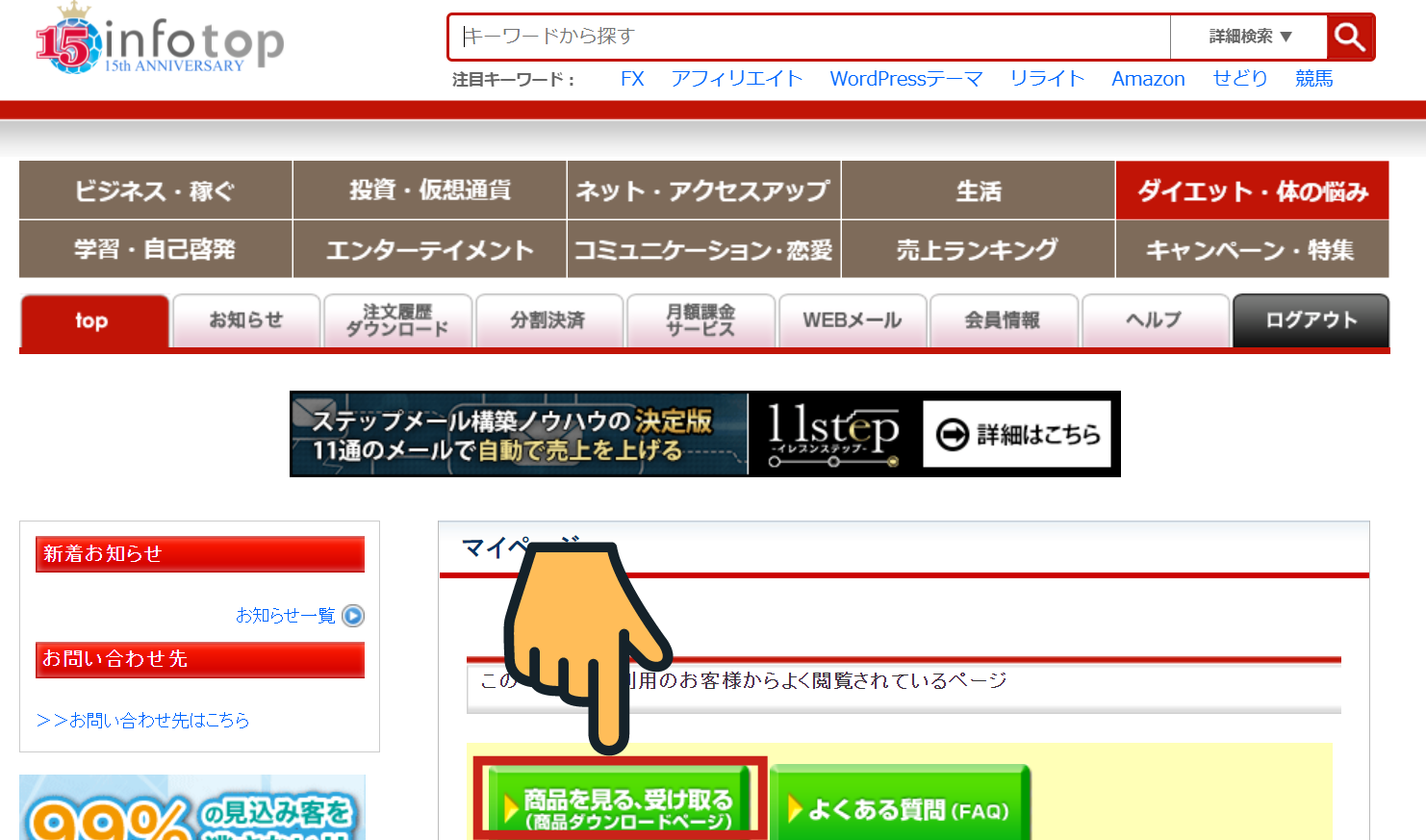
購入者マイページのURLがメールに添付されているので、ログインします。
マイページから商品を受け取ります。

ダウンロードします。

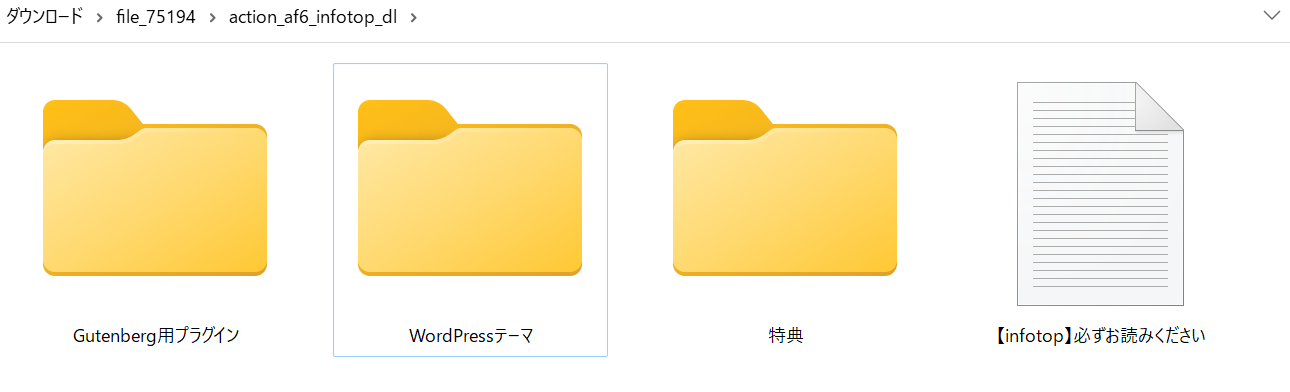
自分のパソコンにファイルがダウンロードされているので確認しましょう。
ファイル名:「file_75194」

ファイルの中身は以下のようになっています。

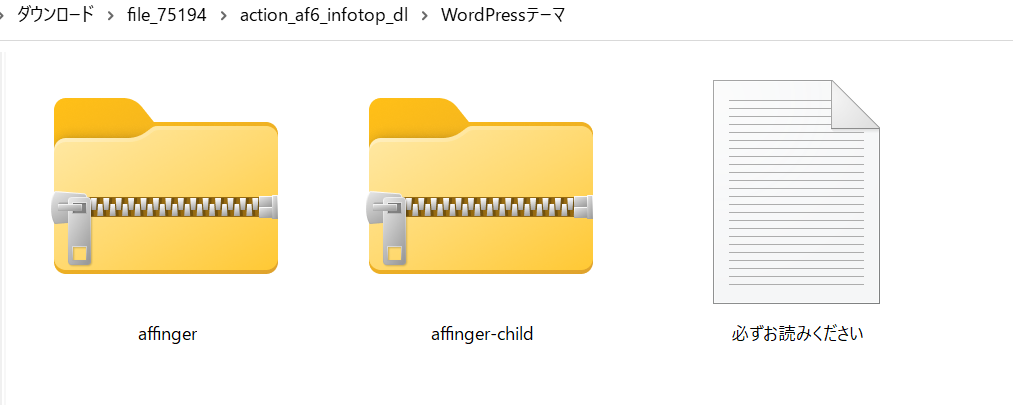
これから使用するので、
「WordPressテーマ」内に「affinger」「affinger-child」があるか確認しておきましょう。

ステップ4.WordPressでAFFINGERの追加
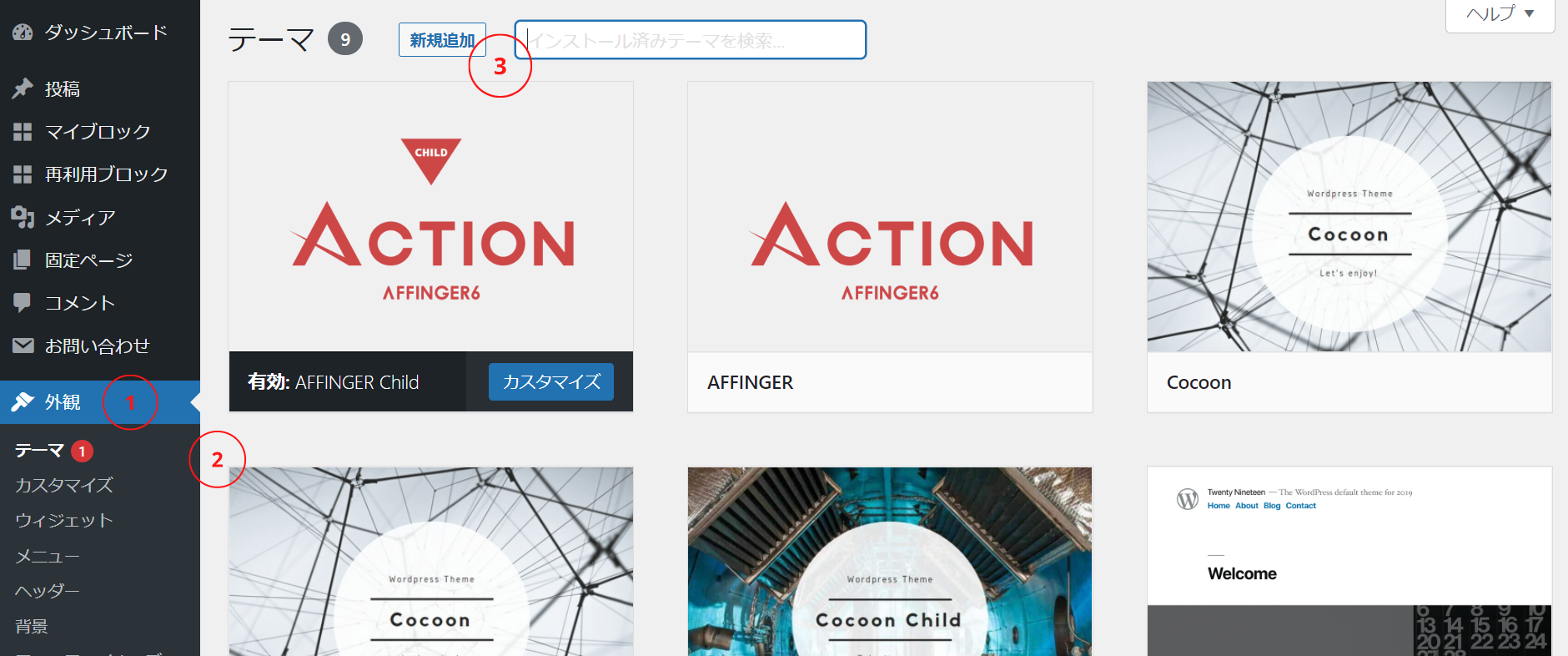
WordPressを開きます。
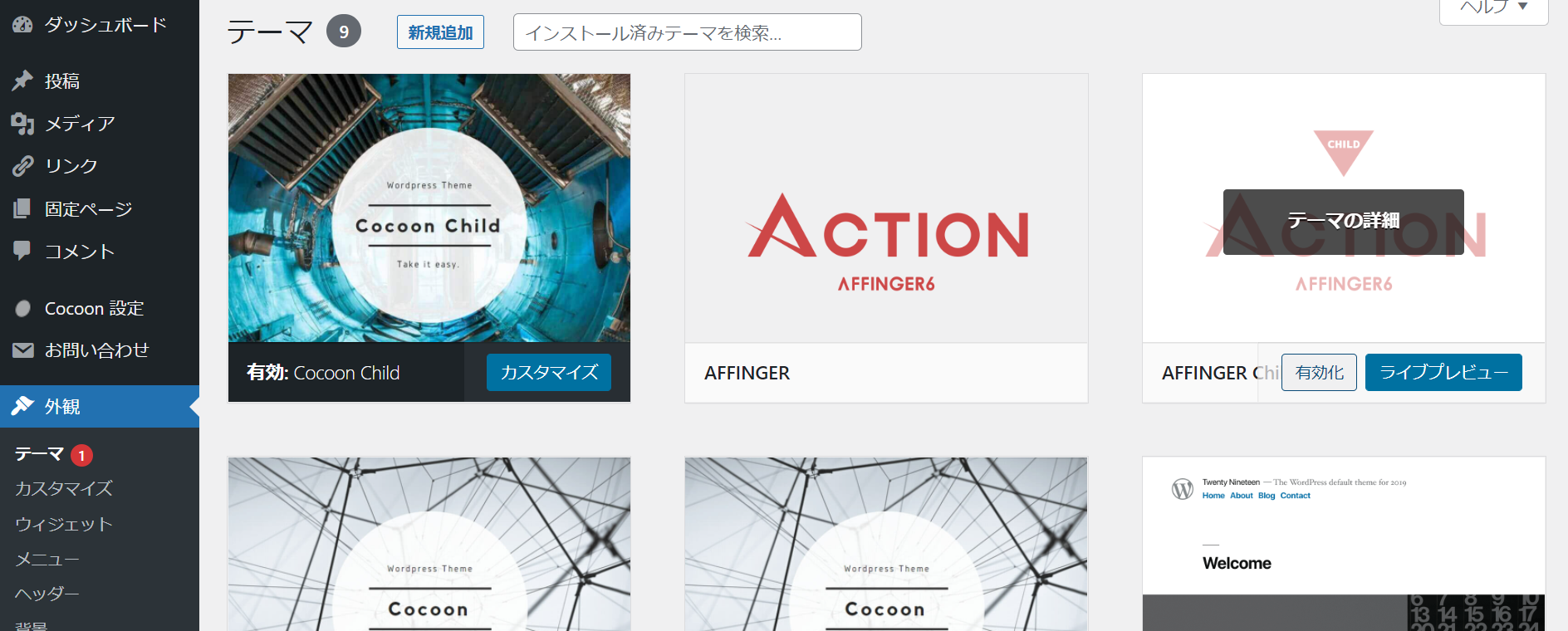
外観>テーマ>「新規追加」をクリック。

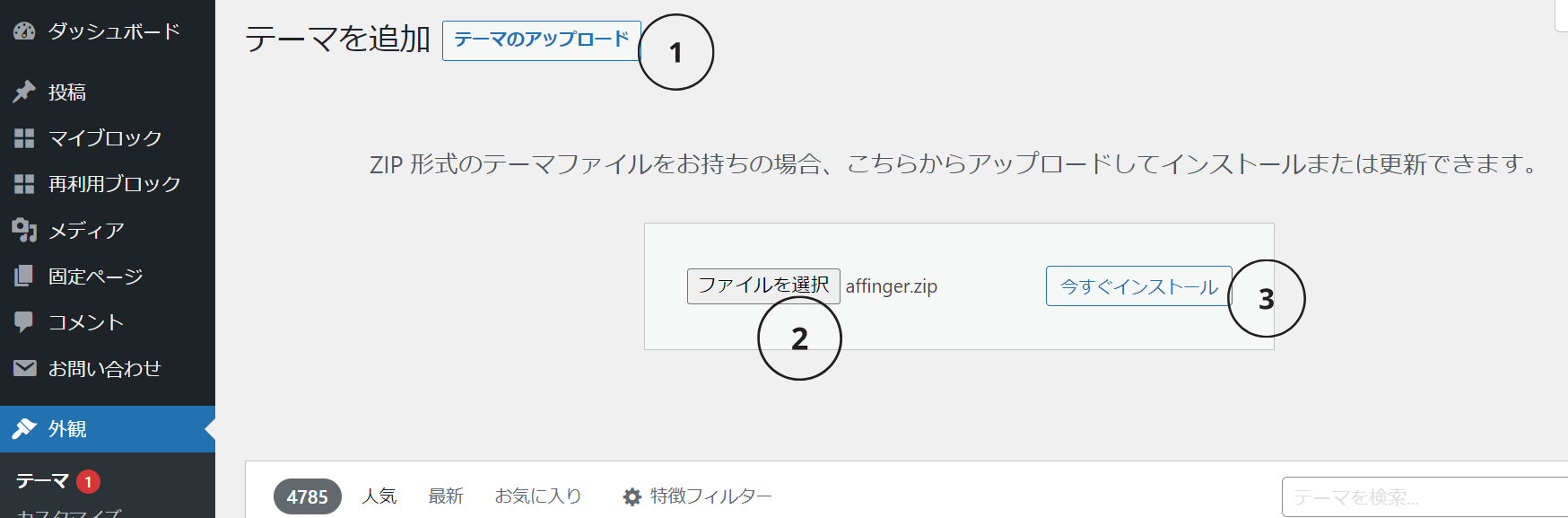
テーマのアップロード
ファイル選択から先ほどダウンロードした「affiger」を選択
今すぐインストールを押します。

同様に「affinger-child」もインストールします。
※必ず「affiger」「affinger-child」の順番でインストールを行いましょう。
順番を間違えると正常に動作しないこともあるようです。
ステップ5.AFFINGER Childの有効化
外観>テーマ画面に戻って、「AFFINGER Child」を有効化します。

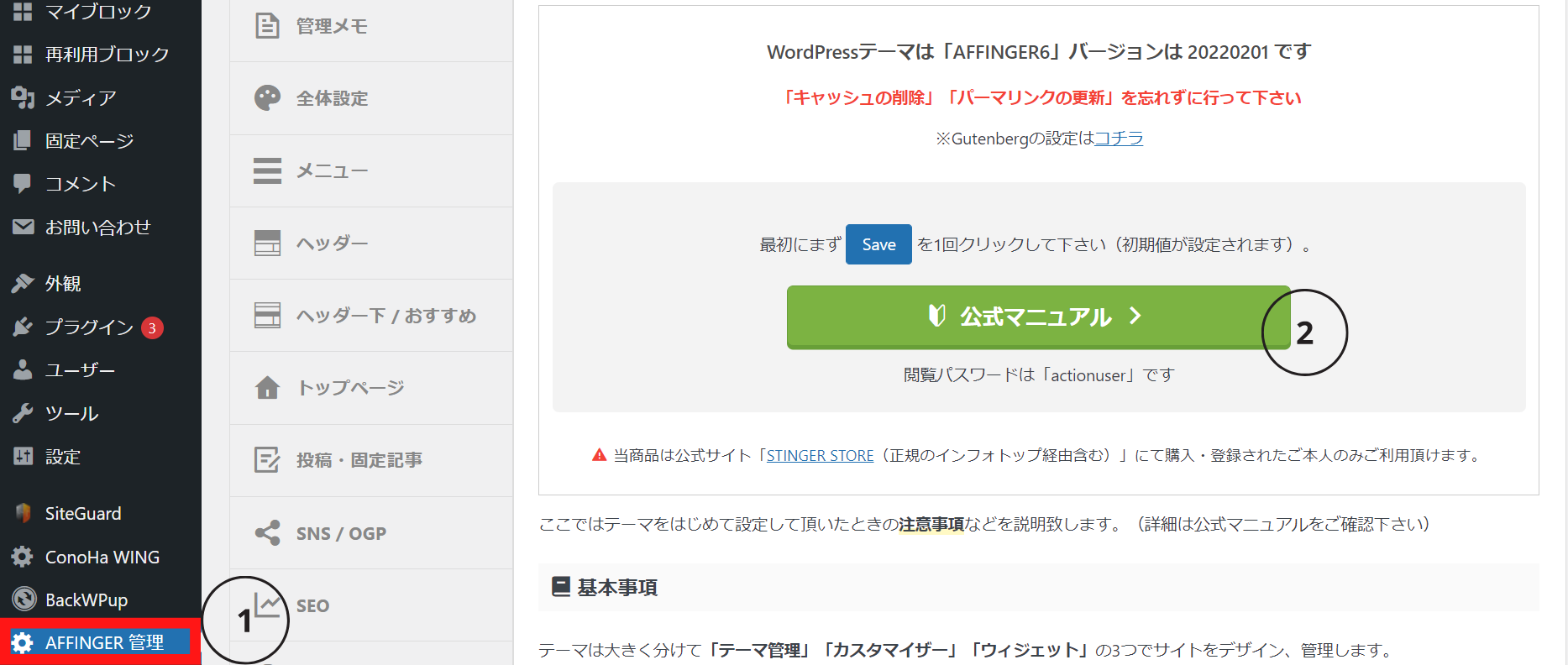
ダッシュボード>AFFINGER管理が追加されています。
「公式マニュアル」が見れるようになります。

ここからは、公式マニュアルが分かりやすいです。
記事の修正や設定などは、公式マニュアルにある「スタートガイド」を参考にしてみてください。
お疲れさまでした。
CocoonからAFFINGER6への移行が完了です。
まとめ:CocoonからAFFINGER6へ移行は早めに
いかがだったでしょうか。
CocoonからAFFINGER6へ移行する手順と成果について解説しました。
AFFINGER6に移行して良かった点は以下の3つでした。
- SEOに強い
- 困ってもググれば解決
- カスタマイズがしやすい
「いまあまりブログの収益がでていない」「今後も本気でブログアフィリエイトをしたい」という方にとって、AFFINGER6は非常にオススメ。
記事の修正は本当に本当に大変なので、まだ100記事以下の方はラッキーです。
迷っているならいますぐCocoonからAFFINGER6へ移行しましょう。
\「ブログ×○○:10分で15,000円稼いだ」非公開記事の特典付き/
あまり教えたくないですが、当ブログ読者限定で特典をプレゼントしています。
ぼくはこの方法を使って、サクッとAFFINGER6の購入代金以上を稼ぎました。
特典も有益なので、ぜひ読み込んでみてください。

