
- ブログテーマを変えたけど、サーチコンソールの再設定ができない
- ネットに載っている情報と自分のサーチコンソールが違う
- ブログテーマを変えたあと何したらいいの?
これらの悩みに答えます。
ぼく自身、120記事以上書いたあとで、CocoonからAFFINGER6にブログテーマを変更しました。
テーマ変更した際はサーチコンソールの再設定が必要です。
ネットで調べてやりましたが、なぜか自分のサーチコンソールではできず、途方にくれていました。
それでもなんとか解決したので、解決策を解説します。
テーマ変更でほかに大変だったことは、下の記事で詳しく書いています。
合わせて読みたい
サーチコンソール再設定:ネットで出てきたやり方
まずは、ネットに出てくる「ぼくのできなかったやり方」です。
これでできる方は問題ありません。
1.Googleサーチコンソールを開きます。
2.自分のアカウントでログインします。
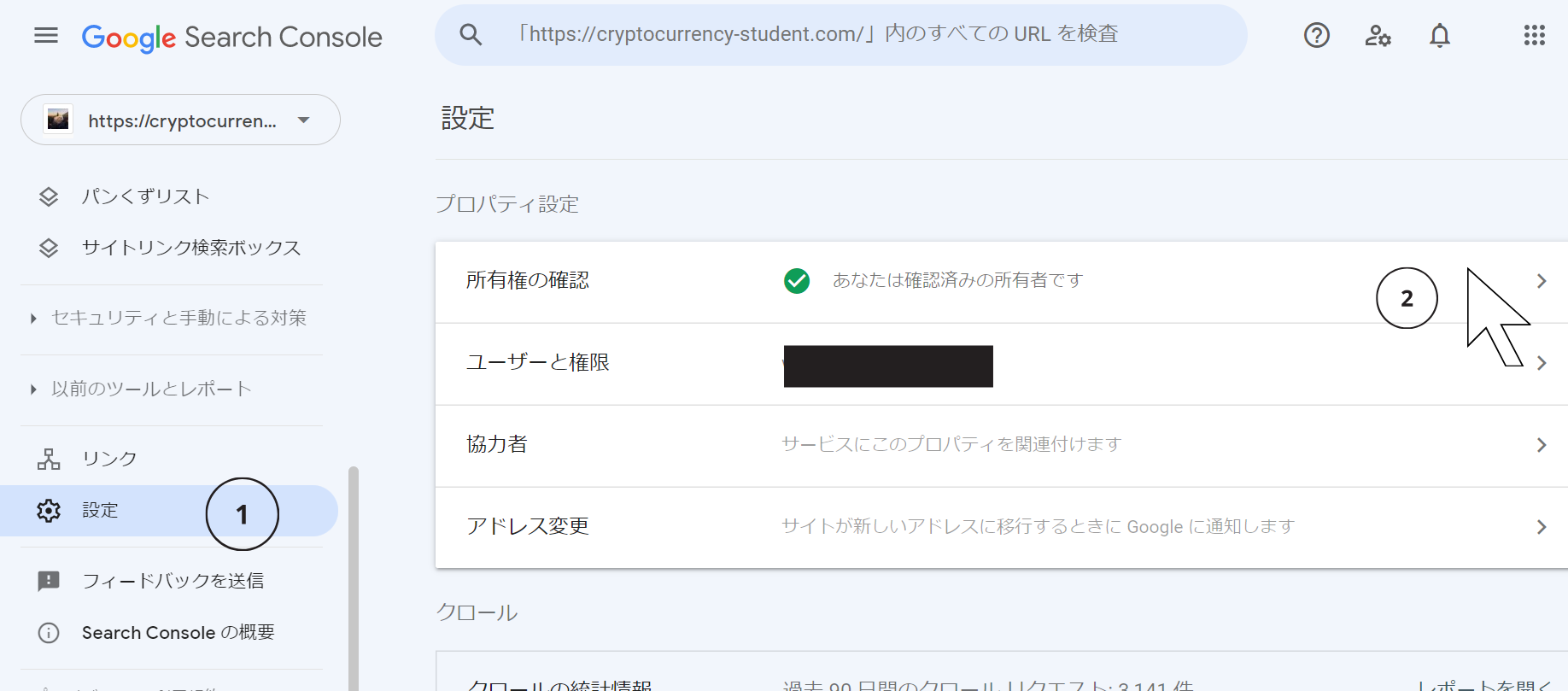
3.サーチコンソールの「メインメニュー」から「設定」をクリック。
4.「所有権の確認」をクリックします。

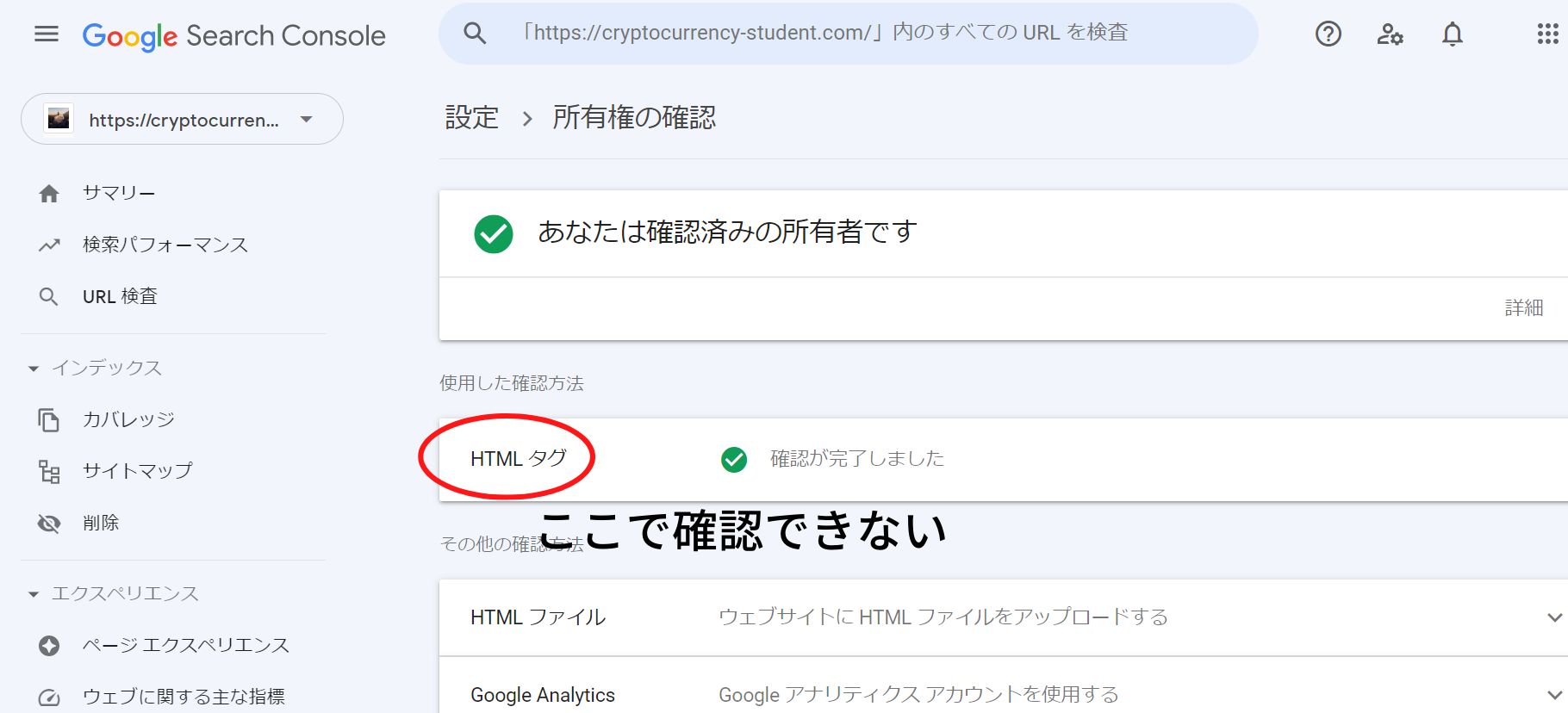
本来はここでHTMLタグを確認できるはずですが、出てきません。

「HTMLタグ」を確認できた方は、「HTMLタグのコピー」まで読み飛ばしてください。
確認できない方に解決策を説明していきます。
サーチコンソール再設定:「HTMLタグ」を確認できない解決策
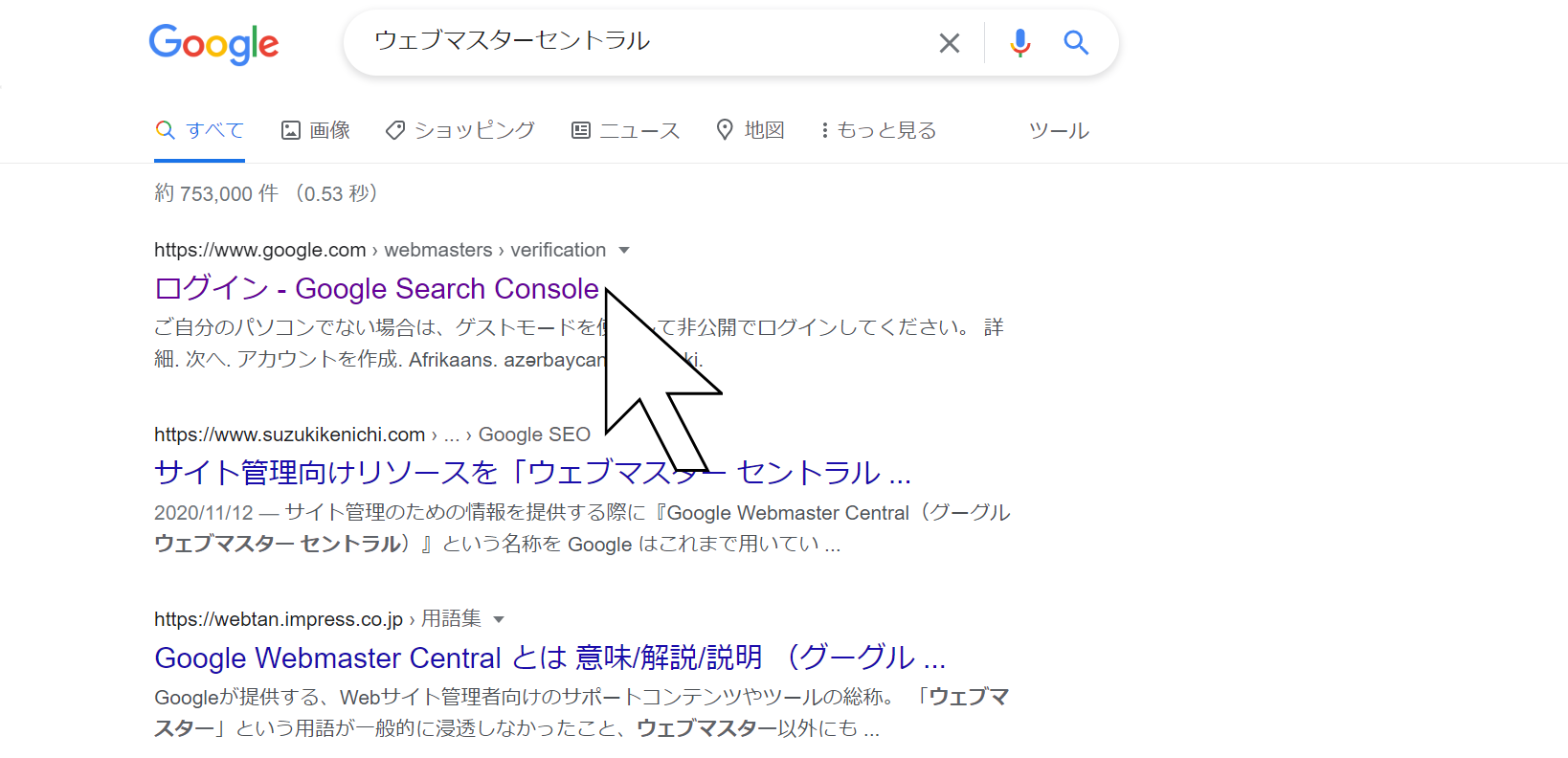
Googleで「ウェブマスターセントラル」と検索します。
「ログイン-Google Search Console」をクリック。

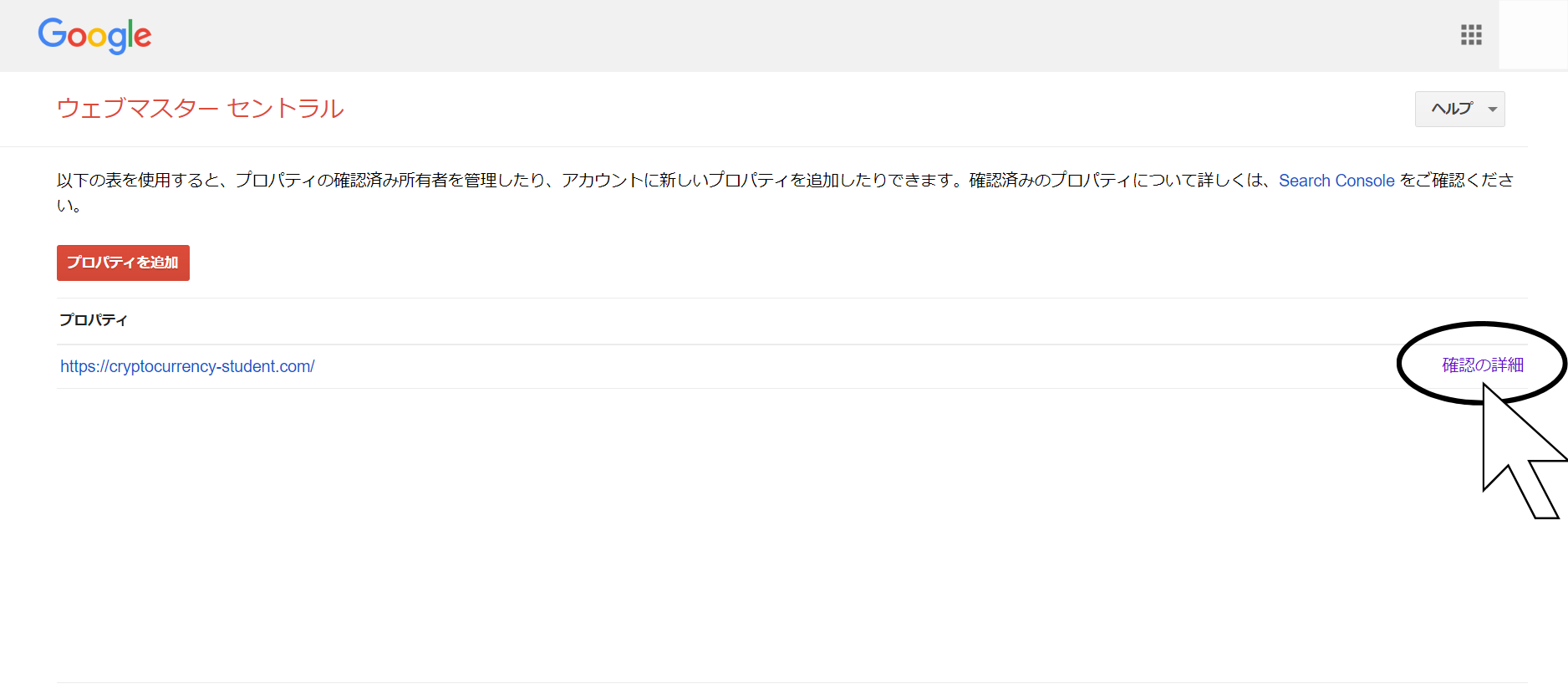
いつものサーチコンソールとは違う画面が出てきます。
「プロパティ」にある自分のサイトURLの「確認の詳細」をクリック。

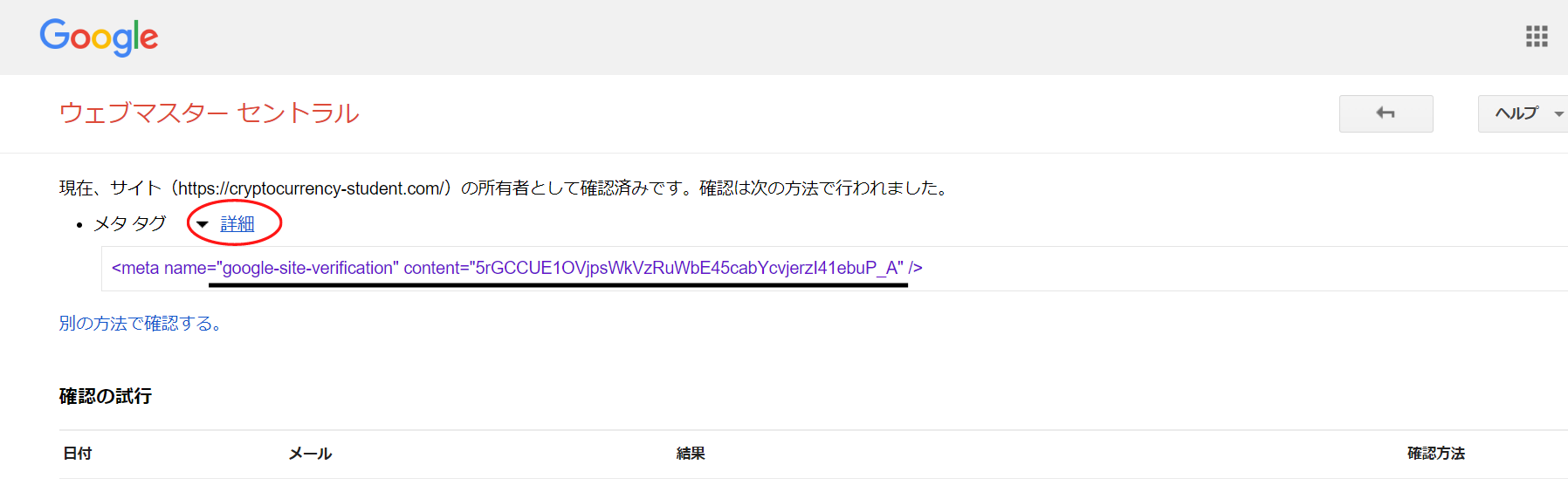
「メタタグ」右の「詳細」をクリック。

これがサーチコンソールのHTMLタグです。
やっと確認することができました。
<meta name="google...."content=から右の””で囲まれた部分をコピーします。
WordPressへ貼り付け(AFFINGERの場合)
WordPress管理画面を開きます。
1.メインメニューの「AFFINGER管理」をクリック。
2.「Google・広告/AMP」を選択。
3.「サーチコンソールのHTMLタグ」に先ほどコピーしたタグを貼り付けます。

忘れずに「Save」を押します。
以上で完了です。
お疲れさまでした。
ブログ関連で合わせて読みたい

