
AFFINGER6に変えてみたけど、編集画面の動作が遅い
記事を書くときにストレスを感じる
これらの悩みに答えます。
この記事を読めば、AFFINGER6の編集作業をサクサクできるようになりますよ。
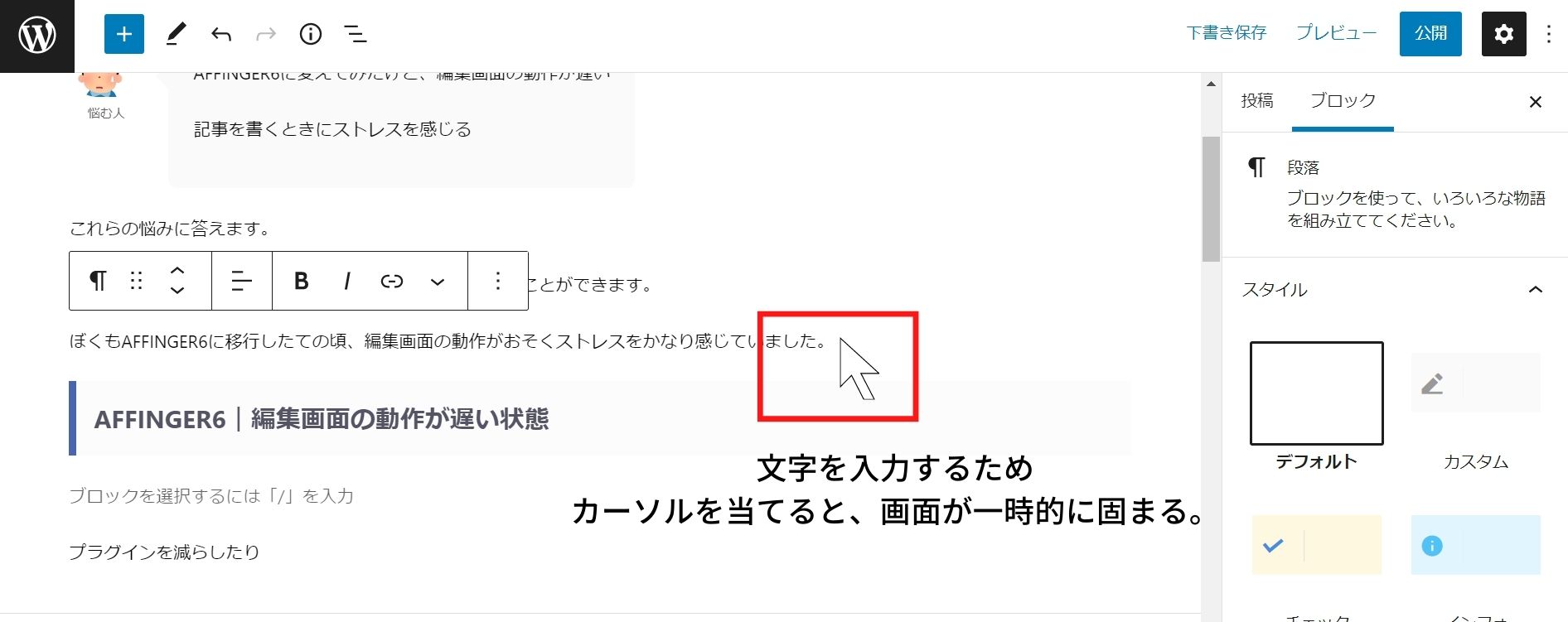
ぼくもAFFINGER6に移行したての頃、編集画面の動作がおそくてかなりストレスを感じていました。
編集画面の動作が遅いと、作業効率もかなり悪化しますよね。
AFFINGER6|編集画面の動作が遅い状態

文字の段落をクリックすると、一瞬画面が固まってしまいます。
ひどい時だと、しばらく文字を打てなくなります。
Google検索で原因を調べても、AFFINGER6の表示速度を速くするための的外れな記事ばかり。
プラグインを減らしたり、ブラウザのキャッシュを削除したり、いろいろ試したけれど効果なし。
しかし、今では解決することができたので、その方法を次章で紹介します。
AFFINGER6|編集画面の動作が遅い対処法
AFFINGER6編集画面の右、ブロックの「スタイル」が多すぎたことに問題がありました。

この「スタイル」、普段使っていないものまでズラッと並んでいないですか?
ぼくも便利なのでやってしまっていました。
そして、スタイルの量を減らすと、動作の速度はかなり改善できました。
現在は、画面の5つのスタイルしか表示していません。
次章では、「スタイル」を減らすやり方について解説していきます。
AFFINGER6|編集画面の動作が遅い対処法・具体的手順
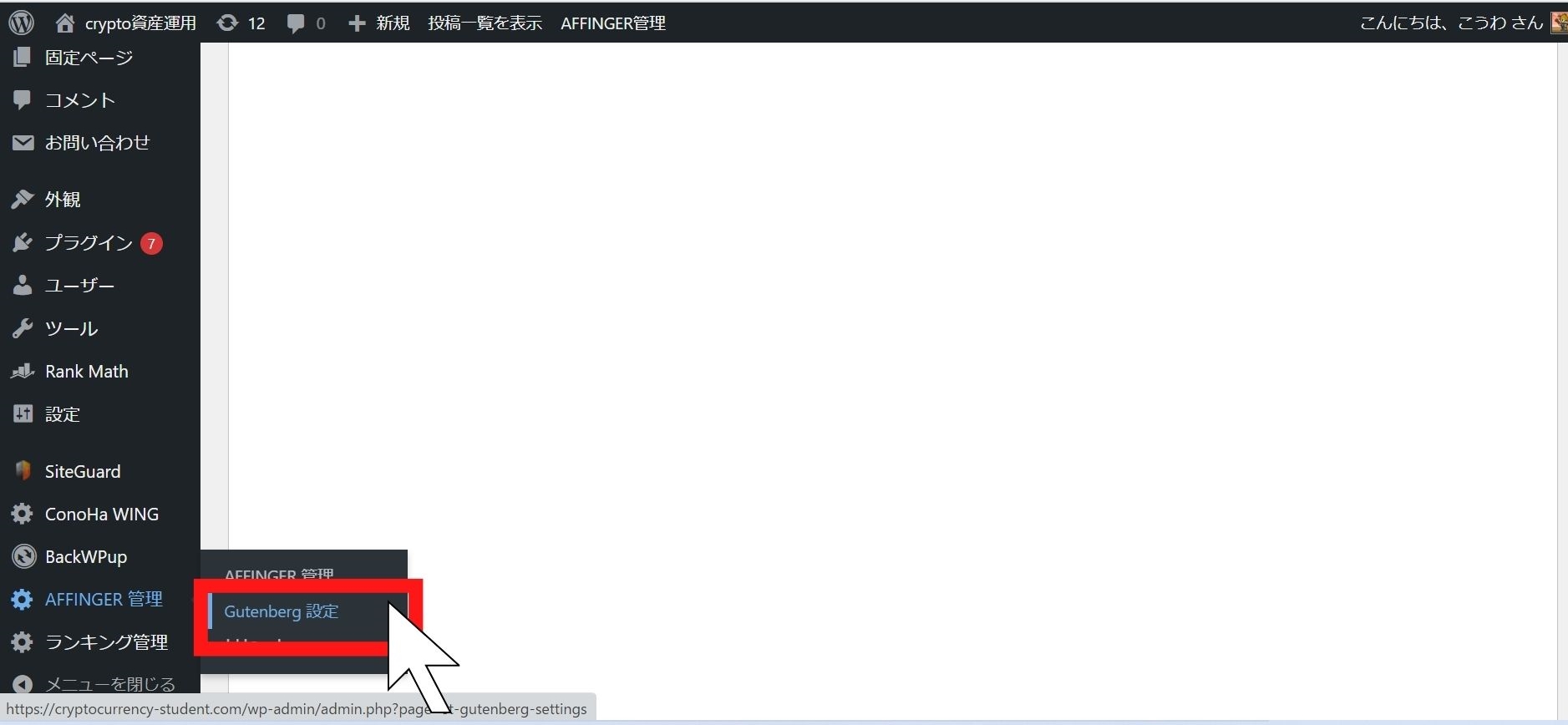
WordPressの管理画面にログインします。
左のメインメニューから「AFFINGER管理」>「Gurtenberg設定」を選択。

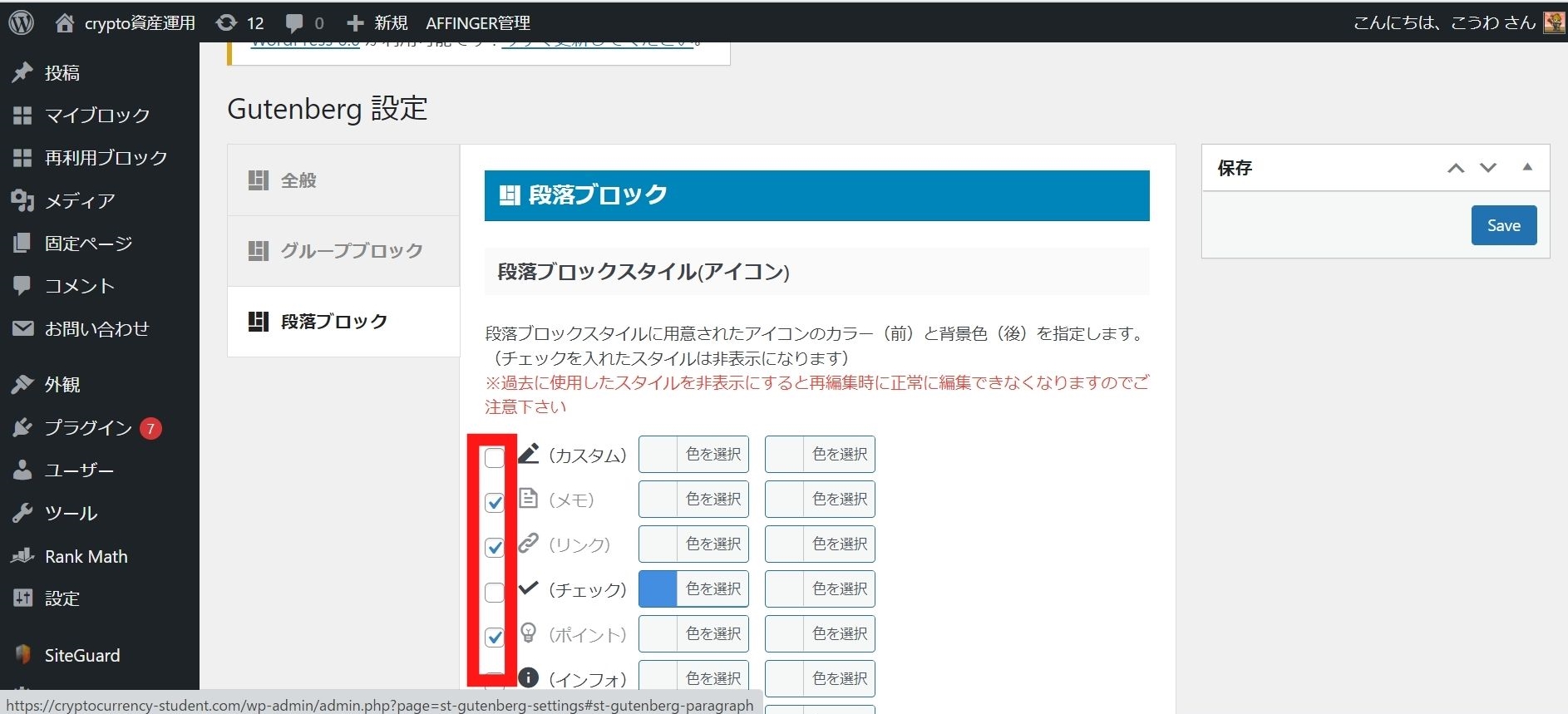
「段落ブロック」を選択。
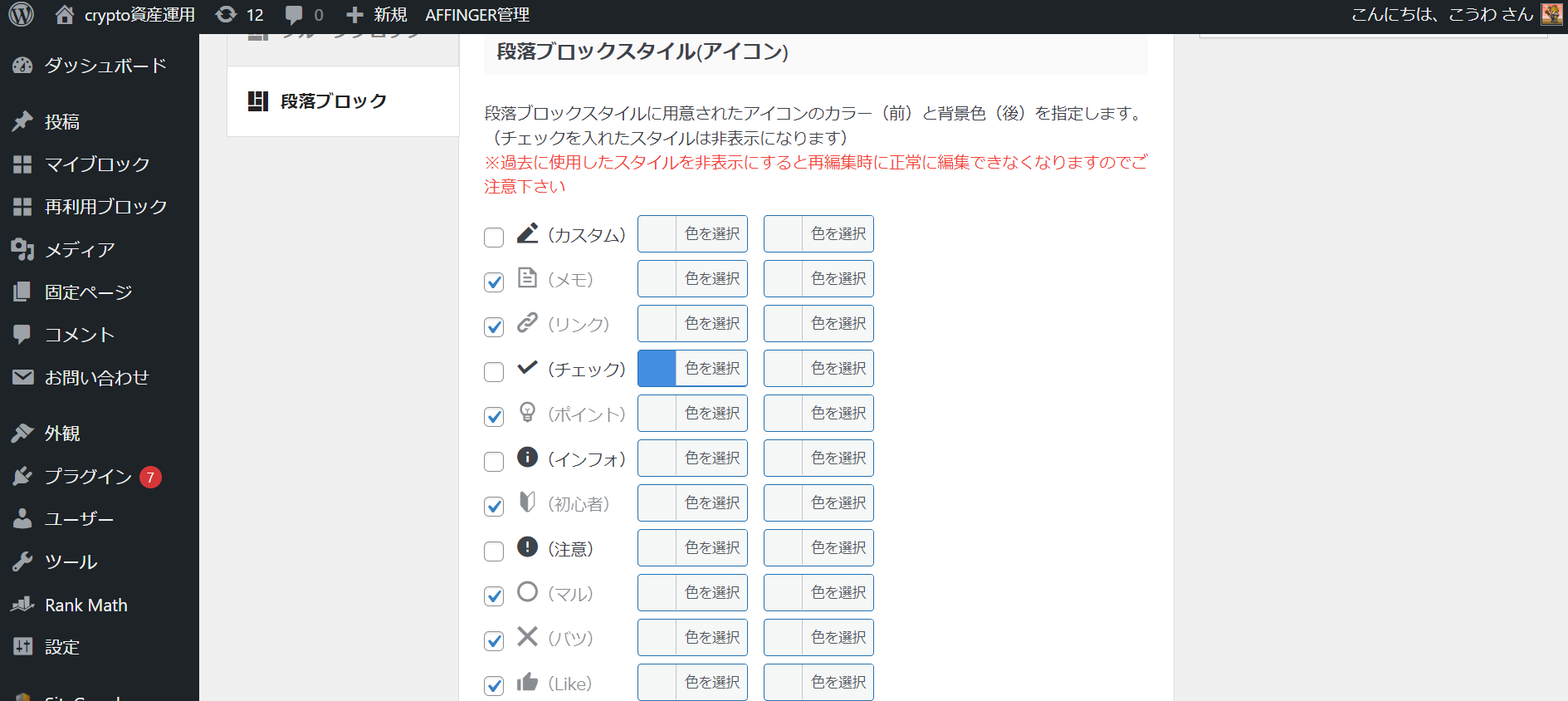
段落ブロックに表示させるスタイルを決めます。

※チェックを入れたものが非表示になるので注意
使っていなかったものをたくさん✓していきましょう。

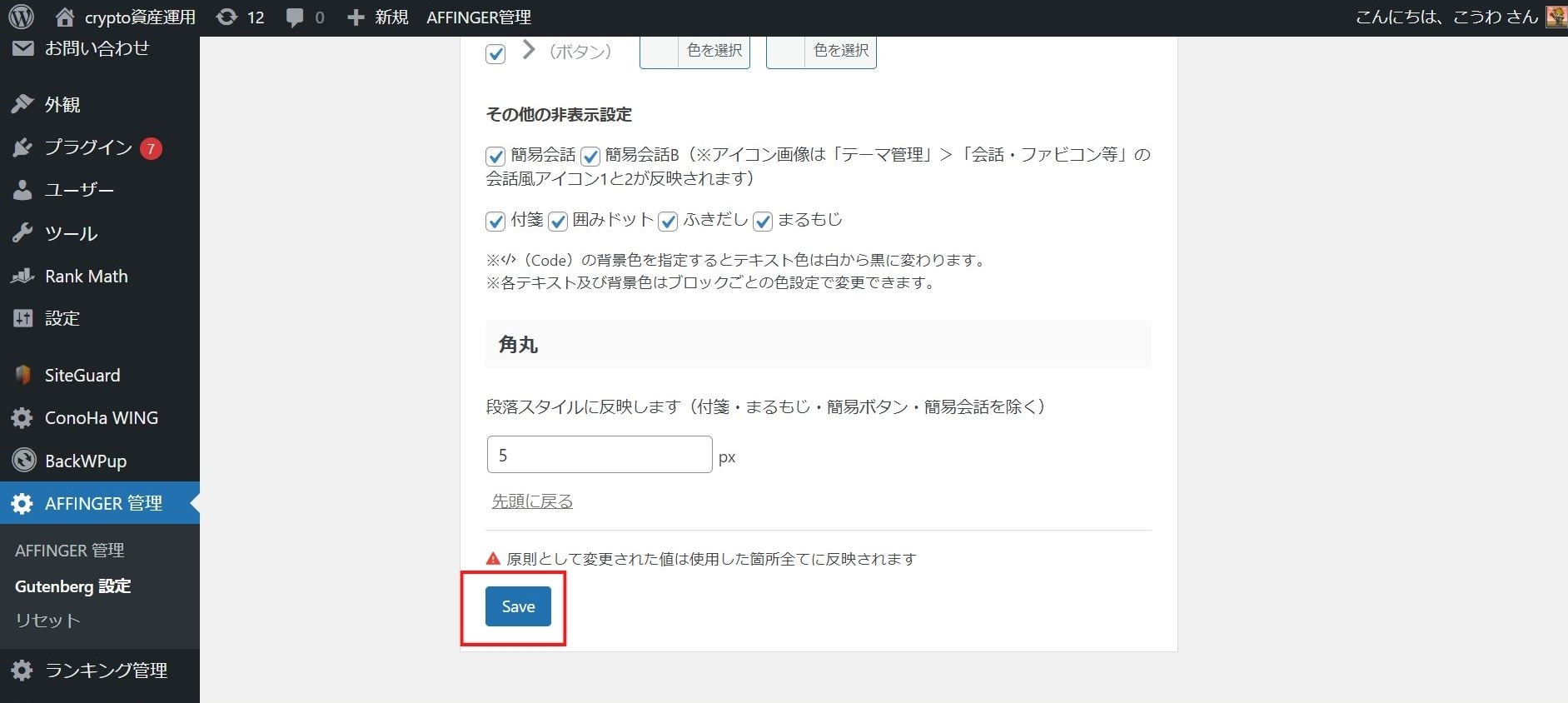
「その他の非表示設定」についても、つかっていなかったものは非表示にしておくとよいです。

ぼくはすべて非表示にしました。
「Save」を忘れずに押すと完了です。
まとめ:スタイルを削れば動作は速くなる
いかがだったでしょうか。
今回は、AFFINGER6編集画面の動作が遅い場合の対処法について解説しました。
段落ブロックの余計なスタイルを削れば、編集画面の動作は速くなることがわかりました。
あなたもすべてのスタイルを使っているわけではないと思うので、非表示設定にしてみましょう。
ぼくは、この記事の対策を行ったことでストレスが激減して、AFFINGER6をさらに好きになれました。
下の記事では、6か月ブログを継続したぼくが感じた「稼ぎやすい案件」を公開しています。
≫【初心者必見】ブログを半年継続した収益公開|稼ぎやすい案件も解説
今後のブログの参考にどうぞ。

